
Cách Thực Hiện :
Bước 1: Vào blogger > Bố cục > Thêm widget HTML/Javascript mới vào vị trí bạn muốn hiển thị tiện ích Thống Kê
Bước 2: Dán code bên dưới vào form nội dung :
<style>
#TVL-SNS {
width: 260px;
margin: 5px 20px;
padding:5px;
}
#TVL-SNS li {
cursor: pointer;
height: 48px;
position: relative;
list-style-type: none;
}
#TVL-SNS .icon {
background: #D91E76 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOl6RdAjvUZ_XosaMd5L0pwNBpXmTaw9-JKDVq0gP2Po8B7pU86iuI5Ir-s79wK5lLjVCTVVOMOe-m4kpStbPvfjcy5SjKifo2ARYbV0eDA-j7dAYCgvBbgLKO831ZUs4OHRv6RO2OV4c2/s1600/TVL-SNS.png') 0 0 no-repeat;
background-color: rgba(217, 30, 118, .42);
border-radius: 30px;
display: block;
color: #141414;
float:none;
height: 48px;
line-height: 48px;
margin: 5px 0;
position: relative;
text-align: left;
text-indent: 90px;
text-shadow: #333 0 1px 0;
white-space: nowrap;
width: 48px;z-index: 5;
-webkit-transition: width .25s ease-in-out, background-color .25s ease-in-out;
-moz-transition: width .25s ease-in-out, background-color .25s ease-in-out;
-o-transition: width .25s ease-in-out, background-color .25s ease-in-out;
transition: width .25s ease-in-out, background-color .25s ease-in-out;
-webkit-box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;
-moz-box-shadow: rgba(0,0,0, .28) 0 2px 3px; -o-box-shadow: rgba(0,0,0, .28) 0 2px 3px;
box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;
text-decoration: none;
}
#TVL-SNS span:hover {
visibility: hidden;
}
#TVL-SNS span {
display: block;
top: 15px;position: absolute;
left: 90px;
}
#TVL-SNS .icon {
color: #fafafa;
overflow: hidden;
}
#TVL-SNS .fb {
background-color: rgba(45,118,185, .42);
background-position: 0 -382px;
}
#TVL-SNS .twit {
background-color: rgba(0, 161, 223, .42);
background-position: 0 -430px;
}
#TVL-SNS .google {
background-color: rgba(167, 0, 0, .42);
background-position: 0 -478px;
}
#TVL-SNS .pint {
background-color: rgba(204, 0, 0, .42);
background-position: 0 -526px;
}
#TVL-SNS .linked {
background-color: rgba(0, 87, 114, .42);
background-position: 0 -574px;
}
#TVL-SNS .deviant {
background-color: rgba(76, 122, 74, .42);
background-position: 0 -622px;
}
#TVL-SNS .ytube {
background-color: rgba(170, 0, 0, .42);
background-position: 0 -670px;
}
#TVL-SNS .rss {
background-color: rgba(255,109, 0, .42);
background-position: 0 -718px;
}
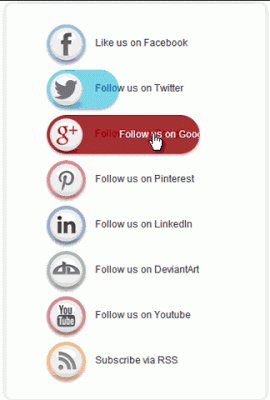
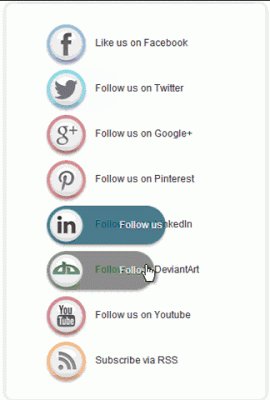
#TVL-SNS li:hover .icon {
width: 250px;
}
#TVL-SNS li:hover .icon {
background-color: #d91e76;
}
#TVL-SNS li:hover .fb {
background-color: #2d76b9;
background-position: 0 2px;
}
#TVL-SNS li:hover .twit {
background-color: #00A1DF;
background-position: 0 -46px;
}
#TVL-SNS li:hover .google {
background-color: #A70000;
background-position: 0 -94px;
}
#TVL-SNS li:hover .pint {
background-color: #C00;
background-position: 0 -142px;
}
#TVL-SNS li:hover .linked {
background-color: #005772;
background-position: 0 -190px;
}
#TVL-SNS li:hover .deviant {
background-color: #4C7A4A;
background-position: 0 -238px;
}
#TVL-SNS li:hover .ytube {
background-color: #A00;
background-position: 0 -286px;
}
#TVL-SNS li:hover .rss {
background-color: #EC5601;
background-position: 0 -334px;
}
#TVL-SNS .icon:active {
bottom: -2px;-webkit-box-shadow: none;
-moz-box-shadow: none;
-o-box-shadow: none;
}
</style>
<ul id="TVL-SNS">
<li><a href="#" class="icon fb">Like us on Facebook</a><span>Like us on Facebook</span>
</li>
<li><a href="#" class="icon twit">Follow us on Twitter</a><span>Follow us on Twitter</span>
</li>
<li><a href="#" class="icon google">Follow us on Google+</a><span>Follow us on Google+</span>
</li>
<li><a href="#" class="icon pint">Follow us on Pinterest</a><span>Follow us on Pinterest</span>
</li>
<li><a href="#" class="icon linked">Follow us on LinkedIn</a><span>Follow us on LinkedIn</span>
</li>
<li><a href="#" class="icon deviant">Follow us on DeviantArt</a><span>Follow us on DeviantArt</span>
</li>
<li><a href="#" class="icon ytube">Follow us on Youtube</a><span>Follow us on Youtube</span>
</li>
<li><a href="#" class="icon rss">Subscribe via RSS</a><span>Subscribe via RSS</span>
</li>
</ul>Bước 3- Lưu mẫu lại.
Không có nhận xét nào:
Đăng nhận xét