
Phần 1. Chèn code CSS
B1- Đăng nhập (login) vào Blog
B2- Vào Mẫu (Template)
B3- Chọn Chỉnh sửa HTML (Edit HTML) => Tiếp tục (Proceed):


#overlay-popup {
background-color: black;
opacity: 0.6;
position: fixed;
top: 0px;
left: 0px;
z-index: 332;
width: 100%;
height: 100%;
}
#bar_window {
background: rgba(255, 255, 255, 0.24);
border-radius: 5px;
-moz-border-radius: 5px;
padding: 5px;
z-index:345;
width:350px;
height:80px;
}
#content-cont {
height: 100%;
width: 100%;
background-color: rgba(255, 255, 255, 0.8);
}
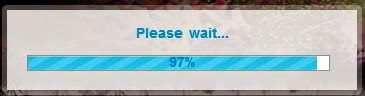
#bar {
background: url('http://lh5.ggpht.com/-BGCxD9O-_Y0/Uj5nZc7t5OI/AAAAAAAACCA/HgBhVE_AdbU/s0/loadbar.jpeg') blue no-repeat top left;
}
.error-page h3 {
font-family: sans-serif, times new roman;
font-size: 14px;
}
.error-page ul {
list-style: none;
}
.error-page .other-things {
margin-bottom:10px;
}<script src='http://vietconsinfo.googlecode.com/svn/load-processbar.js' type='text/javascript'></script>
Không có nhận xét nào:
Đăng nhận xét