Hôm nay chúng tôi sẽ chia sẻ đoạn code Load Vòng Tròn mỗi khi click trang cho Web/blog đẹp hiệu ứng màu xanh cho Web/Blog.

Phần 1. Chèn code CSS
B1- Đăng nhập (login) vào Blog
B2- Vào Mẫu (Template)
B3- Chọn Chỉnh sửa HTML (Edit HTML) => Tiếp tục (Proceed):

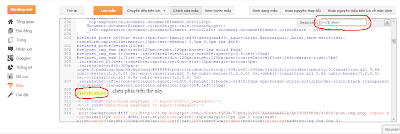
B4- Chèn đoạn CSS sau phía trên thẻ ]]></b:skin> trong template: Bạn nhấn Ctrl+F để tìm thẻ

Chèn đoạn CSS này vào trước : ]]></b:skin>
#circlevietcons {position:fixed;opacity:0.93;top:0;left:0;background-color:#000;z-index:9999;text-align:center;width:100%;height:100%;padding-top:20%;color:#000;display:none}
.circle {
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0.9);
opacity:.9;
border-right:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 35px #2187e7;
width:50px;
height:50px;
margin:0 auto;
-moz-animation:spinPulse 1s infinite ease-in-out;
-webkit-animation:spinPulse 1s infinite linear;
}
.circle1 {
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0.9);
opacity:.9;
border-left:5px solid rgba(0,0,0,0);
border-right:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 15px #2187e7;
width:30px;
height:30px;
margin:0 auto;
position:relative;
top:-50px;
-moz-animation:spinoffPulse 1s infinite linear;
-webkit-animation:spinoffPulse 1s infinite linear;
}
@-moz-keyframes spinPulse {
0% { -moz-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #2187e7;}
50% { -moz-transform:rotate(145deg); opacity:1; }
100% { -moz-transform:rotate(-320deg); opacity:0; }
}
@-moz-keyframes spinoffPulse {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(360deg); }
}
@-webkit-keyframes spinPulse {
0% { -webkit-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #2187e7; }
50% { -webkit-transform:rotate(145deg); opacity:1;}
100% { -webkit-transform:rotate(-320deg); opacity:0; }
}
@-webkit-keyframes spinoffPulse {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(360deg); }
}
/* End Balls Buttons */Phần 2: Phần code Javascript Chèn vào template bằng các: Vào Mẫu (Template) => Chọn Chỉnh sửa HTML (Edit HTML) => Tiếp tục (Proceed) => Dán đoạn code bên dưới vào sau thẻ </body> : Bạn nhấn Ctrl+F để tìm thẻ nhé.
<div id='circlevietcons'>
<div class='circle'/>
<div class='circle1'/></div>
<script src='https://vietconsinfo.googlecode.com/svn/balls-ex.js' type='text/javascript'></script>Cuối cùng là lưu lại.
Không có nhận xét nào:
Đăng nhận xét