
Layout này đã bị lỗi do trong quá trình thao tác mà các bạn đã vô tình xóa dòng lệnh trong css nên nó bị ra như vậy.
Cách tùy chỉnh Page Elements "Layout":
1- Đăng nhập vào Blog
2- Vào Mẫu (Template)
3- Vào chỉnh sửa HTML (Edit HTML).
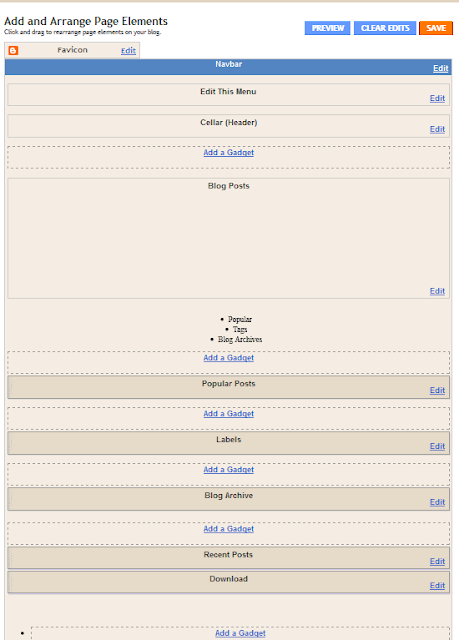
4- Đặt đoạn code sau đây vào trước thẻ : ]]></b:skin> như hình sau :
body#layout ul{list-style-type:none;list-style:none}
body#layout ul li{list-style-type:none;list-style:none}
body#layout #outer-wrapper{overflow:visible;width:1000px}
body#layout #header{float:left;width:240px}
body#layout #header2{float:right;width:240px}
body#layout .add_widget{width:240px}
body#layout div.widget{width:240px}
body#layout #sidebar-wrapper{overflow:visible;width:240px}
body#layout #lsidebar-wrapper{overflow:visible;float:left;width:240px;margin-right:50px;}
body#layout #main-wrapper{overflow:visible;float:left;width:240px}
body#layout #rsidebar-wrapper{overflow:visible;float:right;width:240px}
body#layout #myGallery{display:none}
body#layout .featuredposts{display:none}
body#layout .fp-slider{display:none}
body#layout #navcontainer{display:none}
body#layout .menu-secondary-wrap{display:none}
body#layout .menu-secondary-container{display:none}
body#layout #skiplinks{display:none}
body#layout .feedtwitter{display:none}
body#layout div.section{font-family:sans-serif;margin:0 auto 2px;padding:0 0 10px 0;position:relative;overflow:visible}
body#layout .section-columns{margin:0}
.section{width:100%}Ghi Chú :
1.body#layout 2.div_id_class 3.{thuộc tính CSS}Trong đó:
body#layout là tham số của phàn layout phần này bắt buộc giống nhay với tất cả các blog.
div_id_class là id hoặc class của phần muốn điều chỉnh.thuộc tính CSS là phần quy định cho id hoặc class
#header là id phần header bên trái trên blog của bạn.
#header2 là id phần header bên phải trên blog của bạn.
.add_widget là khung thêm tiện ích mới.
#main-wrapper là id phần div chúa bài viết của bạn.
#rsidebar-wrapper và #lsidebar-wrapper lần lượt là id phần div chứa thanh sidebar bên phải và bên trái trên blog của bạn. nếu blog bạn chỉ có 2 cột thì thông thường nó là#sidebar-wrapper.
.fp-slider là class của thẻ div chứa silder trình diễn nếu blog bạn có. (hãy xóa dòng đó đi nếu trong blog bạn không có)
.another có thể là một class hoặc id bạn muốn ẩn trong phần bố cục ví dụ : #menu hay .menu
Lưu mẫu của bạn và chọn "Page Elements". Bây giờ bạn có thể xác định các yếu tố trang của bạn.
Không có nhận xét nào:
Đăng nhận xét