PhumyGroup.com Trang chủ Bất Động Sản Tư vấn thiết kế cổng đẹp cho nhà biệt thự ... Một chiếc cổng biệt thự với thiết kế đơn giản hoặc cách điệu với nhiều ...
Thứ Sáu, 28 tháng 2, 2014
Tiết lộ cách Auto Like Facebook 2014 Việt hiệu quả
Mình xin chia sẻ với các bạn 1 bí quyết auto like FB thật, chất lượng và miễn phí 100%. Với cách auto like facebook này, các bạn chỉ cần bỏ ra 1 chút thời gian là sẽ có lượng lớn Likes/Fans chất lượng thật dễ dàng.
1. Nguyên lý auto like:
- Bạn tham gia vào cộng đồng để lấy điểm (points) và dùng số điểm (points) này để cộng đồng tự động Likes fanpage của bạn
2. Ưu điểm:
- Like thật, chất lượng từ các tài khoản facebook thật, chất lượng
- Tồn tại vĩnh viễn, tránh bị Facebook coi là hack, ảo
- Miễn phí, không cần sáng tạo nội dung hay lo lắng đến các vấn đề khác.
3. Cách thực hiện:
Bước 1: Truy cập vào Website cộng đồng : http://linkspeedup.com

Bước 2: Đăng ký tài khoản miễn phí bằng email thực, và được tặng 50 điểm miễn phí.
Bước 3: Bạn Like cho cộng đồng để lấy điểm (points)
- Bạn chọn mục Facebook Likes:

- Mỗi lần Like bạn sẽ có được 2-9 điểm tùy thuộc vào cài đặt của trang fanpage mà bạn like.
- Bạn Click vào nút Like, cửa sổ Facebook Fanpage hiện ra, và bạn Like Fanpage đó, sau đó tự tay đóng cửa sổ Facebook lại.
- Sau đó điểm sẽ được thêm vào tài khoản linkspeedup của bạn:

- Số điểm này bạn sau này bạn sẽ dùng để trả cho những người trong cuộc đồng Like cho fanpage của bạn.
Bước 4: Cộng đồng Auto Like Fanpage của bạn
- Bạn add địa chỉ trang fanpage của bạn vào mục “Add site/pages”:

- Nhập địa chỉ fanpage và đặt số điểm phải trả cho mỗi lần like trang fanpage của bạn:

- Bạn có thể đặt số điểm cho mỗi lần like fanpage từ 2-10 điểm. Số điểm bạn đặt càng cao thì bạn sẽ càng được tăng like nhanh.
- Nhấn “Add Site/Page” rồi ngồi refresh fanpage để hưởng thành quả, bạn sẽ thấy số like tăng lên tự động rất nhanh.
Chúc các bạn thành công và đạt được thật nhiều Likes!
Contact Form cho Blogger trang tĩnh với jQuery

Lợi thế của jQuery là gì? Vâng, câu hỏi đúng. Một lợi thế lớn của jQuery CSS hơn là nó cho phép bạn đặt bất kỳ hình thức liên lạc mà bạn muốn. Và tip này là cơ sở cho tương lai của tôi về Tùy chỉnh các hình thức liên lạc cho Blogger.
Bước 1: Thêm jQuery và phụ tùng Liên hệ
- Hãy nhớ rằng, nếu bạn đã thêm jQuery trước, và bây giờ, bạn thêm một lần nữa, blog của bạn sẽ bị phá vỡ với lỗi javascript, vì vậy hãy kiểm tra và làm theo chính xác những gì tôi đã viết trong các liên kết ở trên.
- Tiếp theo, xin vui lòng đọc Blog bài của tôi để biết làm thế nào để Thêm Liên Widget vào blog của bạn.
Bước 2: Thêm CSS và Javascript
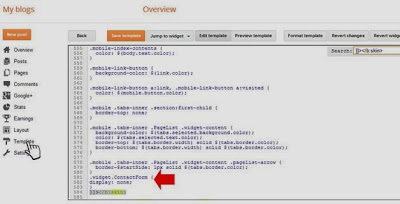
- Vui lòng truy cập bảng điều khiển blog của bạn, chọn mẫu, sau đó bấm vào nút Edit HTML. Bây giờ, sao chép và dán mã dưới đây vào trước ]]> </ b: skin>
.ContactForm {
display: none;
}
.blogger-items-contact .ContactForm {
display: block;
}
.widget.ContactForm .title {
display: none;
}
.widget.ContactForm * {
max-width: 100%;
}Tiếp theo, hãy chép và dán mã dưới đây trước thẻ </ body>:<script type='text/javascript'>
//<![CDATA[
$('.ContactForm').appendTo('.blogger-items-contact');
//]]>
</script>Bây giờ, bạn có thể nhấn Save mẫu. Bước 3: Thêm đoạn code ngắn
Bây giờ, bạn có thể đặt dưới shortcode ở bất cứ nơi đâu bạn muốn hiển thị hình thức liên lạc:
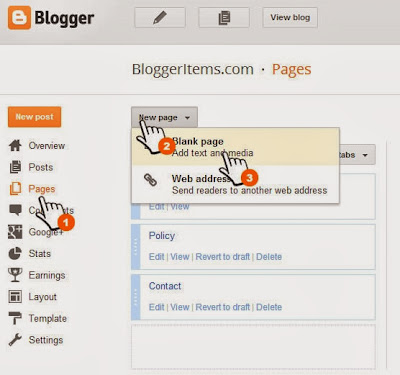
<div class="blogger-items-contact"></div>Ví dụ này, tôi sẽ tạo ra một trang tĩnh. Bây giờ, chọn menu Trang trên bảng điều khiển blog của bạn, và nhấp vào trang mới và chọn Blank.
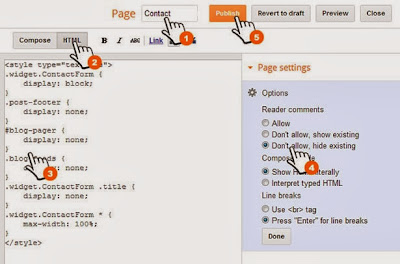
Chuyển sang chế độ HTML và dán đoạn mã trên vào đó. Sau đó bấm Publish.

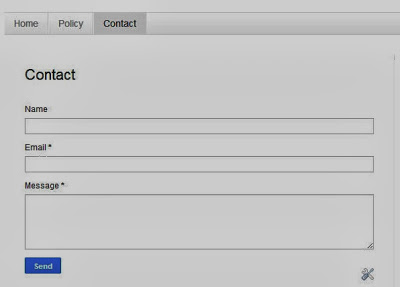
Bây giờ, bạn có thể truy cập trang mới của bạn và tận hưởng hình thức liên lạc của bạn.

Nguyễn Việt Tiến Blog.
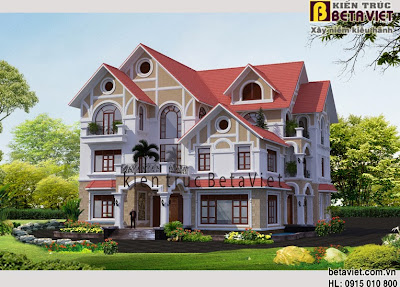
Mẫu nhà biệt thự đẹp 3 tầng diện tích 310 m2
Ngoài phối cảnh và mặt bằng ở trên, hồ sơ thiết kế kiến trúc mẫu biệt thự đẹp 4 tầng còn có các các bản vẽ mặt bằng kỹ thuật các tầng, mặt đứng triển khai, mặt cắt kỹ thuật thi công, hồ sơ kết cấu (mặt bằng, móng, dầm sàn, bể phốt, bể nước, cột, thép), chi tiết cấu tạo (cầu thang, ban công, vệ sinh, cửa,…), thiết kế kỹ thuật điện nước,thông tin liên lạc, hồ sơ kiến trúc mở rộng (sàn, trần), hồ sơ kiến trúc phụ trợ ngoài nhà (quy hoạch tổng thể mặt bằng, cổng, tường rào),….Hồ sơ thiết kế được tính toán theo phong thủy tuổi chủ đầu tư.
Tầng 1: 1 Phòng khách + Sảnh + 2 Phòng ngủ + 1 WC.
Tầng 2: 2 Phòng ngủ + 1 Phòng massage + 2 WC thường + 2 WC VIP.
Tầng 3: 1 Phòng thờ + 1 Phòng giải trí + 1 Phòng đàn + 1 Phòng sinh hoạt chung + 1 Ban công ( Tiểu cảnh )
10. Diện tích các tầng.
Tầng 1: 273 m2 + 24.3 m2 sảnh.
Tầng 2: 273 m2 + 24.3 m2 ban công.
Tầng 3: 238 m2 + 45 m2 sân chơi.
I. Hình thức phối cảnh tổng thể mẫu biệt thự
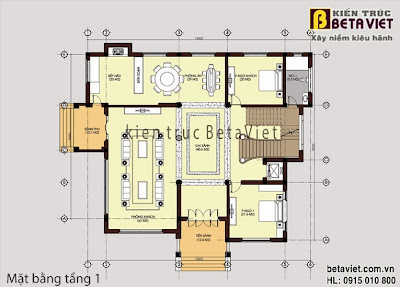
II. Chi tiết mặt bằng các tầng
1. Mặt bằng tầng 1.
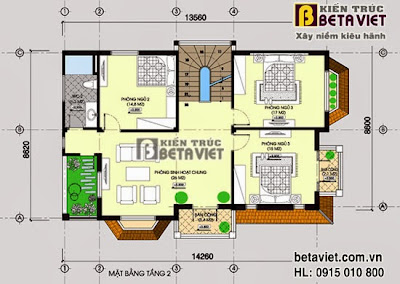
2. Mặt bằng tầng 2.
3. Mặt bằng tầng 3.
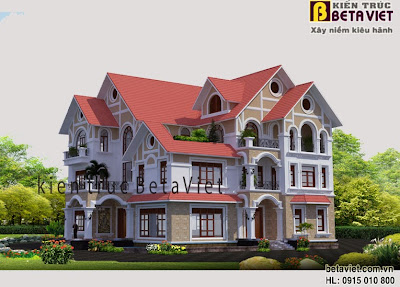
Một số góc nhìn khác trong mẫu biệt thự
Công Ty Beta
Nhà biệt thự kiểu Pháp đẹp 3 tầng diện tích 132.6 m2
Nhà kiểu Pháp-mẫu nhà biệt thự kiểu Pháp đẹp 3 tầng
* Mặt tiền : 14.3 m
* Chiều sâu : 8.6 m
* Thông tin chi tiết :Mẫu nhà biệt thự kiểu Pháp đẹp 3 tầng
Tầng 1 : 1 phòng Khách + 1 Bếp ăn + 1 phòng Ngủ + 1WC
Tầng 2 : 1 Sinh hoạt chung + 3 phòng Ngủ + 1 WC
Tầng 3 : 1 phòng Thờ + 1 phòng Ngủ + 1WC + 1 Sân phơi + Sân chơi
Hình thức kiến trúc : Biệt thự vườn 3 tầng 2 mặt tiền mang phong cách cổ điển Pháp
Thông số diện tích sử dụng:
Tầng 1: 132.6 m2
Tầng 2: 120 m2
Tầng 3: 106.6 m2
I. Về hình thức kiến trúc tổng thể
Ngày nay, biệt thự cổ điển Pháp là một kiểu kiến trúc được rất nhiều chủ đầu tư lựa chọn, nó là một biểu tượng của sự thành đạt, một biểu hiện của vị thế xã hội cũng như lối sống của chủ nhân.

Mẫu nhà biệt thự kiểu Pháp đẹp 3 tầng là sự đan xen hệ mái đan xen chính phụ và tông màu ấm áp, tươi sáng tạo cảm giác mới mẻ, sang trọng. Hệ thống ban công, cửa sổ mở rộng theo chiều ngang, đường nét trang trí dứt khoát, khỏe khoắn. Những hàng hiên mở rộng kết hợp với các trụ đỡ vòm cuốn, cùng với hệ cửa được thiết kế có nan thoáng nhẹ nhàng, tạo ra nét mềm mại khiến biệt thự đẹp hơn, ấn tượng hơn.
Một mẫu nhà đẹp không chỉ đẹp về hình thức bên ngoài mà còn bởi cách thiết kế không gian bên trong, đấy mới là cái cốt của một ngôi nhà. Kiến trúc Beta Việt đã nghiên cứu và đưa ra giải pháp về công năng sử dụng của mẫu Biệt thự đẹp 3 tầng 2 mặt tiền như sau:
II. Về giải pháp kiến trúc không gian các tầng:
1. Nhà kiểu pháp, biệt thự kiểu pháp đẹp – Mặt bằng tầng 1:
Tầng 1 được thiết kế bao gồm các khu vực sinh hoạt chính là: 1 phòng khách, 1 phòng bếp ăn. 1 phòng ngủ, 1 nhà vệ sinh chung.
Qua tam cấp 5 bậc là không gian tiền sảnh dạng cuốn vòm. Tam cấp 5 bậc với cốt nên cao làm cho ngôi nhà trở nên bề thế hơn. Hai bên tiền sảnh Chủ đầu tư có thể thiết kế tiểu cảnh nhỏ để tạo ra sự độc đáo, đẹp mắt. Điểm đặc biệt trong thiết kế mẫu nhà này chính là tất cả các không gian sinh hoạt đều được mở kết nối ra khu vực bên ngoài.
2. Nhà kiểu pháp, mẫu nhà biệt thự kiểu Pháp đẹp 3 tầng Mặt bằng tầng 2:
Tầng 2 được thiết kế gồm: 1 phòng sinh hoạt chung, 3 phòng ngủ và 1 nhà vệ sinh chung.
- Sảnh thang rộng chính là không gian đệm để tiếp cận các phòng tại tầng 2. Phòng sinh hoạt chung được thiết kế với khoảng không gian mở, thoáng mát, có ban công lấy gió và ánh sáng tự nhiên. Phòng sinh hoạt chung là nơi tụ họp của các thành viên trong gia đình, ở đó mọi người có thể vừa trò chuyện vừa thư giãn, được bố trí salon, tivi,…, được trang trí bởi các gam màu nhẹ nhàng, trang nhã, mang lại cảm giác gần gũi, đầm ấm. Các phòng ngủ được bố trí tận dụng được ánh sáng tự nhiên qua cửa sổ lớn, với đầy đủ các tiền nghi cần thiết. Ban công được thiết kế với các trụ bê tông và lan can họa tiết sắt mỹ thuật làm cho ngôi nhà thanh thoát, không có cảm giác khô cứng. Nhà vệ sinh chung được thiết kế đủ rộng, thuận tiện khi sử dụng.
3. Nhà kiểu pháp, biệt thự kiểu pháp đẹp – Mặt bằng tầng 3:
Tầng 3 được thiết kế gồm 1 phòng thờ, 1 phòng ngủ, 1 nhà vệ sinh kết hợp phòng giặt, sân phơi và sân chơi.
Phòng thờ được đặt tầng trên cùng, ở một không gian riêng. Phòng ngủ được thiết kế thoáng mát nhờ cửa mở ra ban công, lấy gió và ánh sáng tự nhiên. Một phòng giặt kết hợp vệ sinh được thiết kế gần sân phơi, thuận tiện khi di chuyển để phơi đồ. Sân phơi thiết kế khéo léo phía sau tạo sự kín đáo và thẩm mỹ.
4. Nhà kiểu pháp, biệt thự kiểu pháp đẹp - Mặt bằng mái
Trên đây là toàn bộ giải pháp kiến trúc không gian của mẫu thiết kế biệt thự đẹp 3 tầng 2 mặt tiền. Sự kết hợp khoa học giữa kiến trúc và phong thủy nhà ở góp phần tạo nên một công trình kiến trúc có tính thẩm mỹ cao, độc đáo, ấn tượng.
Công Ty Beta
Hóa giải hung sát nhà ở theo hướng phù hợp
Đôi lúc bạn không thể tìm cho mình một căn nhà hoặc một mảnh đất có thể xây nhà theo hướng phù hợp, thế đẹp để được hưởng phúc lộc vĩnh viễn. Dưới đây là những cách hóa giải hướng nhà mà bạn có thể áp dụng trong năm 2014 này.
Trong quan niệm của môn phong thủy, khi xét sự tốt hay xấu của một ngôi nhà người ta không chỉ nhìn vào yếu tố địa thế. Bởi lẽ có câu “Loan đầu là không gian, cửu tinh là thời gian”.
- Loan đầu tức là hình thế mảnh đất mà một ngôi nhà tọa lạc và mối quan hệ giữa nhà với các núi non, sông nước, đường sá, các tòa nhà xung quanh… Cửu tinh là 9 phi tinh luân phiên xâm nhập vào cung trung và cung cổng của ngôi nhà. Các phi tinh này gồm: Nhất Bạch, Nhị Hắc, Tam Bích, Tứ Lục, Ngũ Hoàng, Lục Bạch, Thất Xích, Bát Bạch, Cửu Tử.
- Trong 9 sao này thì 4 sao tốt là: Nhất Bạch, Lục Bạch, Bát Bạch và Tứ Lục. Còn lại 5 sao kia là xấu. Theo sách Phong thủy cho người mua nhà thì dựa vào tính chất các sao du nhập vào 8 hướng nhà theo từng năm mà ta có thể biết sự cát hung đối với các nhà trong từng năm.
- Đối với năm Giáp Ngọ 2014, các phi tinh xâm nhập vào 8 hướng nhà trong Bát Trạch mang lại những tốt xấu như sau:
- Trạch Tốn (nhà hướng về phía Đông Nam)
Trạch Tốn gồm có 3 hướng: Tọa Càn hướng Tốn (hướng chính Đông Nam), tọa Hợi hướng Tỵ (hướng Đông Nam lệch Nam) và tọa Tuất hướng Thìn (hướng Đông Nam lệch Đông).
- Các nhà thuộc trạch Tốn năm nay có sao Lục bại tinh bay đến cổng Đông Nam gặp sao Tam bích niên vận tinh, chủ bị hung sát, mắc bệnh gan. Sao hướng tinh Tam Bích và sao tam bích niên vận tinh đồng cung, đấu đá không ngừng. Để hóa giải nên treo đèn lồng đỏ, đốt lửa, rắc bột ớt ở cổng cửa để hóa giải.
- Các nhà tọa Càn hướng Tốn và tọa Hợi hướng Tỵ còn có hai sao tọa tinh Lục Bạch, Nhất Bạch đồng cung là kim thủy đa tình nên phải phòng nạn đào hoa, bệnh não. Để giải trừ nên đặt bể cá ở cổng. Thêm nữa hai sao Tam bích và Bát bạch đồng cung khiến trẻ nhỏ sẽ bị hình thương nên phải cho trẻ mặc quần áo đỏ hoặc đeo bột ớt để hóa giải
- Riêng nhà tọa Tuất hướng Thìn có sao lục bạch và sao bát bạch đồng cung nên sẽ phát tài lộc giàu có. Tuy nhiên Tam bích cũng đồng cung với lục bạch nên phải đề phòng tai họa về trộm cướp, kiện cáo. Để hóa giải nên mang bật lửa, bột ớt, tỏi trong người và đặt bể cá, đài phun nước ở cổng để hóa giải hung sát.
- Trạch Càn (hướng Tây Bắc)
Trạch Càn gồm các hướng: Tọa Tốn hướng Càn (hướng chính Tây Bắc), tọa Tỵ hướng Hợi (hướng Tây Bắc lệch Bắc), tọa Thìn hướng Tuất (hướng Tây Bắc lệch Tây).
Các nhà thuộc trạch Càn năm nay có sao Bát Bạch tọa tinh bay đến cổng Tây Bắc gặp sao Ngũ Hoàng nên trẻ con hay bị hình thương. Nên treo chuông gió, hồ lô đồng, xâu tiền cổ ở cổng để hóa giải. Thêm vào đó là sao Bát Bạch hướng tinh và sao Ngũ Hoàng đồng cung nên phải đề phòng bệnh đường sinh dục. Để hóa giải, đặt chậu cây cảnh ở cổng hoặc treo tháp Văn Xương bằng gỗ ở cổng.
Cũng trong năm này, hai tọa tinh là Lục Bạch và Bát Bạch đồng cung chủ sự giầu có nhưng hai hướng tinh là Nhất Bạch và Bát Bạch đồng cung nên phải đề phòng tai nạn sông nước. Để hóa giải nên đặt nghê đồng, sư tử đồng trong nhà. Lưu ý khi đặt những con vật này thì đầu nó phải quay hướng ra cổng cửa chứ không quay vào trong nhà.
Riêng nhà tọa Thìn hướng Tuất năm nay có hai tọa tinh Bát Bạch đồng cung nên vượng đinh vượng tài. Hai sao hướng tinh Nhất Bạch đồng cung nên thu nhập lớn. Tuy hướng nhà này trong năm Giáp Ngọ là ngược sơn ngược hướng nhưng có hai sao Bát Bạch hóa giải cho nên có hỷ sự lâm môn.
- Trạch Cấn (hướng Đông Bắc)
Trạch Cấn gồm các hướng: Tọa Khôn hướng Cấn (chính hướng Đông Bắc), tọa Thân hướng Dần (hướng Đông Bắc lệch Đông) và tọa Mùi hướng Sửu (Đông Bắc lệch Bắc). Trong năm nay, các nhà thuộc trạch Cấn có sao Nhất Bạch tọa tinh bay đến cổng gặp sao Thất Xích là kim thủy đa tình nên phải đề phòng nạn đào hoa. Nên đặt bể cá cảnh ở cổng để hóa giải.
Đối với nhà tọa Khôn hướng Cấn và tọa Thân hướng Dần còn có sao Bát bạch hướng tinh và Thất Xích đồng cung nên chủ sự giàu có. Nhưng lại có hai tọa tinh là Nhất Bạch và Bát Bạch đồng cung cho nên phải đề phòng nạn sông nước. Để hóa giải thì đặt chậu cây cảnh ở cổng. Ngoài ra còn hai hướng tinh là Ngũ Hoàng và bát Bạch gặp nhau nên trẻ nhỏ bị hung sát, phải cho trẻ đeo vòng bạc để hóa giải.
Nhà tọa Mùi hướng Sửu lại có Nhất Bạch và Nhị Hắc tọa tinh đồng cung gây nên sự bất hòa trong nhà. Để hóa giải nên treo chuông gió ở cổng.
- Trạch Khôn (hướng Tây Nam )
Trạch Khôn gồm các hướng: Tọa Cấn hướng Khôn (chính Tây Nam), tọa Dần hướng Thân (Tây Nam lệch Tây) và tọa Sửu hướng Mùi (Tây Nam lệch Nam). Năm nay, các nhà trạch Khôn có sao Tứ Lục tọa tinh bay đến cổng Tây Nam gặp sao Nhất Bạch niên vận tinh cho nên sẽ hưng vượng phát đạt. Tuy nhiên có sao Ngũ Hoàng hướng tinh và Nhất Bạch đồng cung cho nên phải đề phòng bệnh đường sinh dục. Để giải trừ nên dùng chuông gió, hồ lô đồng, xâu tiền cổ ở cổng.
Đối với nhà tọa Cấn hướng Khôn và tọa Dần hướng Thân có hai tọa tinh là Tứ Lục và Nhất Bạch đồng cung cho nên trẻ nhỏ hay bị phát khùng. Cách hóa giải là treo đèn lồng đỏ hoặc thắp đèn quả nhót hoặc rắc bột ớt ở cổng. Ngoài ra còn có hai hướng tinh là Nhị Hắc và Ngũ Hoàng đồng cung khiến hao tài và bệnh tật. Để hóa giải phải treo chuông gió, cho trẻ đeo vòng bạc hoặc đóng 9 chiếc đinh sắt xuống dưới cổng.
Đối với nhà tọa Sửu hướng Mùi thì có hai tọa tinh là Tứ Lục và Ngũ Hoàng đồng cung nên sinh bệnh tật lại thêm hai hướng tinh là Ngũ Hoàng và bát Bạch đồng cung khiến trẻ nhỏ gặp hung nên phải cho trẻ đeo vòng bạc để giải trừ.
Sưu Tầm
Những yếu tố Phong thủy giúp bạn mang lại danh tiếng
Để biết được những yếu tố phong thủy giúp mang lại danh tiếng thì trước hết, hãy tìm hiểu khu vực nào trong nhà ảnh hưởng tốt đến tên tuổi và tiếng tăm cho gia chủ thông qua gương bát quái và tham khảo những gợi ý dưới đây để tìm hiểu cách làm thế nào để tạo dựng được tiếng tăm và tên tuổi cho cuộc sống của bạn.
Để biết được những yếu tố phong thủy giúp mang lại danh tiếng thì trước hết, hãy tìm hiểu khu vực nào trong nhà ảnh hưởng tốt đến tên tuổi và tiếng tăm cho gia chủ thông qua gương bát quái và tham khảo những gợi ý dưới đây để tìm hiểu cách làm thế nào để tạo dựng được tiếng tăm và tên tuổi cho cuộc sống của bạn. Ngoài ra, khu vực này cũng tượng trưng cho khả năng tạo ra những sáng kiến, đưa ra các quyết định lớn và duy trì lòng can đảm để theo đuổi giấc mơ sự nghiệp của bạn.
Những yếu tố phong thủy tốt mang lại dnah tiếng cho gia chủ
Những yếu tố phong thủy ảnh hưởng tích cực đến khu vực tên tuổi và danh tiếng
1. Màu đỏ.
· Khu vực tên tuổi và danh tiếng thuộc hành hỏa, do đó bạn nên sơn khu vực này bằng loại sơn màu đỏ. Nếu không thể thay đổi màu sơn tại đây thì vẫn có thể giữ được hành hỏa bằng cách trang trí các bức tranh/tượng, treo rèm vải, một bình chứa đầy hoa màu đỏ hay một dĩa táo đỏ,…bất cứ điều gì mà có thể đốt cháy niềm đam mê tinh thần kết hợp được với màu đỏ!
· Đèn màu đỏ: Bạn có thể trang trí bằng các bóng đèn Giáng sinh màu đỏ, đèn Lava có lớp màu đỏ bên trong hoặc bất kỳ bóng đèn Gizmo nào đại diện cho lửa (hành hỏa) nhằm giúp tăng cường yếu tố tích cực tại khu vực này.
· Lửa thật: Bức tường phía nam trong nhà là vị trí lý tưởng để đặt một lò sưởi hoặc bếp lò, nó cũng là vị trí tốt để đốt nến. Ngoài ra, bạn cũng có thể sử dụng "lửa giả" ví dụ như một lò sưởi điện hoặc một cái bếp lò để tăng cường năng lượng trong khu vực này.
2. Đồ điện
· Điện được xem là nguồn năng lượng hiện đại tương đương với lửa ngày nay. Bất cứ vật dụng gì chạy bằng điện đều có thể sử dụng để "tăng sức mạnh" cho khu vực tên tuổi và danh tiếng. Chúng bao gồm các đồ điện như TV, VCRs, quạt máy và các đồ điện khác.
3. Các đồ vật có cạnh nhọn hoặc hình tam giác
· Có thể chỉ đơn thuần là một vật gì đó có hình dạng giống như một ngọn lửa, bạn đã có thể tăng thêm năng lượng vào không gian này. Do đó, việc đặt một cây xương rồng torng nhà, ngay khu vực này là hoàn toàn thích hợp. Thêm vào đó, các thanh kiếm, thanh gươm nhọn và tranh cũng có thể được trang trí ở đây, kể cả các vật thể có hình chóp hoặc hình tam giác.
4. Mặt trời và các vì sao
· Bạn mong muốn trở thành một ngôi sao tỏa sáng? Vậy thì hãy đặt các bức tượng, điện thoại di động hoặc các đồ vật có hình ngôi sao trong khu vực này. Điều này được cho là giúp đưa tên tuổi của bạn đi lên trong ánh đèn sân khấu khi nói đến tham vọng nghề nghiệp và nghệ thuật.
5. Người nổi tiếng
· Đây cũng là nơi để treo hình ảnh của những người nổi tiếng mà bạn ngưỡng mộ - như một nhà văn yêu thích hoặc một ngôi sao điện ảnh. Năng lượng của họ sẽ giúp mang lại một năng lượng thành công tương tự vào không gian của bạn.
6. Giải thưởng và kỷ niệm chương
· Bức tường phía nam cũng là nơi lý tưởng để lưu giữ những “chiến công” và nhắc nhớ những thành quảmà bạn đã thực hiện cho đến nay trong sự nghiệp của bạn. Đó còn là một nơi có phong thủy tốt để treovăn bằng, phần thưởng hay hình ảnh của chính mình khi làm những việc tuyệt vời.
Những yếu tố phong thủy ảnh hưởng tiêu cực đến khu vực tên tuổi và tiếng tăm
1. Nước
· Khu vực Đông Nam trong nhà không phải là nơi lý tưởng để đặt một đài phun nước hoặc một bể cá vì nước là hành Thủy sẽ làm suy yếu và phá hủy năng lượng lửa vốn là hành Hỏa.
2. Màu đen
· Màu đen, màu xanh nước biển và các màu tối khác sẽ làm giảm nguốn năng lượng tốt cho khu vực tên tuổi và danh tiếng này. Hãy luôn giữ cho khu vực này được trang trí bằng gam hồng và ánh sáng rực rỡ.
3. Biểu tượng của người nghèo
· Không có gì có thể hài hước hơn khi đặt ở khu vực này các các biểu tượng tượng trưng cho những thói quen xấu hoặc tính cách nghèo hèn ví như một con cá mập nhồi bông hoặc một con heo đất có hình dạng xấu xí.
4. Hoa héo
Mặc dù bó hoa thường được gửi đến cho cá nhân như là phần thưởng cho một công việc được hoàn thành tốt hoặcnhư hình thức thể hiện sự ngưỡng mộ. Tuy nhiên, tại khu vực tên tuổi và tiếng tăm này không phải là nơi để lưu trữ chúng sau khi đã khô héo vì hoa héo mang lại sự đen đủi. Tuy nhiên hoa tươi rất được “chào đón” trong khu vựcnày, đặc biệt nếu chúng có một màu đỏ tươi. Do đó, tốt nhất là ngay khu vực này các bạn nên đặt một chậu xương rồng nở hoa màu đỏ hoặc màu tím là tốt nhất.
Sưu Tầm
Điều tuyệt vời của lòng vị tha
Vào một buổi học, thầy giáo chúng tôi mang vào lớp rất nhiều túi nhựa và một bao khoai tây thật to. Thầy chậm rãi giải thích với mọi người rằng, mỗi khi oán giận hoặc không muốn tha thứ lỗi lầm cho ai, hãy viết tên của người đó lên một củ khoai tây rồi cho vào túi nhựa.
Chúng tôi thích thú viết tên những kẻ mình không ưa hay oán hận rồi cho vào túi. Chỉ một lúc sau chiếc túi nào của chúng tôi cũng đã căng nặng và đầy khoai tây. Thậm chí có người một túi không chứa hết khoai, phải thêm một túi nhỏ kèm theo.
Tha thứ cho người chính là làm giàu chính mình
Sau đó thầy yêu cầu chúng tôi hãy mang theo bên mình túi khoai tây đó bất cứ nơi đâu và bất cứ khi nào trong một tuần lễ. Đến lớp thì mang vào chỗ ngồi, về nhà thì mang vào tận giường ngủ, thậm chí khi vui chơi cùng bạn bè cũng phải đem theo.
Chỉ sau một thời gian ngắn chúng tôi đã bắt đầu cảm thấy mệt mỏi và phiền toái vì lúc nào cũng có một túi khoai nặng nề kè kè bên cạnh. Tình trạng này còn tệ hơn nữa khi những củ khoai tây bắt đầu thối rửa, rỉ nước. Cuối cùng, chúng tôi quyết định xin thầy cho quẳng hết số khoai ấy đi và cảm thấy thật nhẹ nhàng thoải mái.
Lúc ấy, thầy giáo của chúng tôi mới từ tốn nói: “ Các em thấy không, lòng oán hận hay thù ghét người khác đã làm chúng ta thật nặng nề và khổ sở. Càng oán ghét và không tha thứ cho người khác ta càng giữ lấy ghánh nặng khó chịu ấy mãi trong lòng. Lòng vị tha, sự cảm thông với những lỗi lầm của người khác không chỉ là món quà quý giá để ta trao tặng mọi người, mà đó còn là một món quà tốt đẹp mỗi chúng ta dành tặng bản thân mình”.
Sưu Tầm
Thứ Năm, 27 tháng 2, 2014
Contact Form Css cho Blogger trong trang tĩnh
Google phát hành Contact Form cho Blogger. Và hôm nay tôi sẽ thực hiện một hình thức liên lạc cho Blogger trên trang tĩnh thay vì widget, vì widget là trên thanh bên và nó không lịch sự liên hệ hay không thân thiện với du khách thường liên hệ với chúng tôi từ một trang đứng một mình.
Bây giờ, tôi có một giải pháp khắc phục sẽ giúp bạn hiển thị hình thức liên lạc cho Blogger trên trang tĩnh chỉ với css.
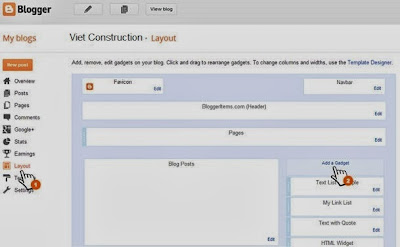
Bước 1: Thêm Contact From dưới dạng tiện ích
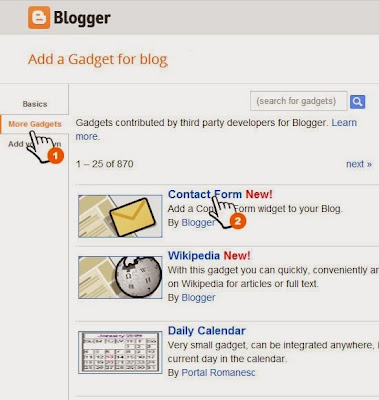
Giao diện truy cập blog của bạn. Nhấp vào bất kỳ liên kết Thêm một tiện ích. Thêm một cửa sổ tiện ích sẽ được hiển thị, hãy nhấp vào thêm tiện ích, và chọn thêm mẫu liên hệ.
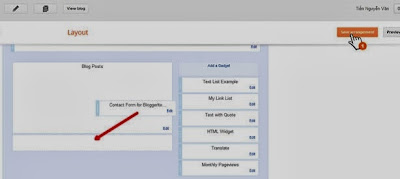
Bước 3 : Sau khi thêm Liên hệ với hình thức tiện ích, xin vui lòng kéo và thả nó bên dưới bài viết Blog tiện ích, sau đó nhấn nút Save sắp xếp.
Bước 4 : Ẩn hình thức liên lạc phụ tùng
Truy cập mẫu blog của bạn, và nhấp vào Chỉnh sửa HTML. Trong trình soạn thảo HTML, tìm
Bước 5 : Làm trang liên hệ
Truy cập trang, sau đó tạo ra một trang trắng với một tên có nghĩa là "Liên hệ" hoặc bất kỳ văn bản mà bạn muốn.
Bước 6 : Trong trình soạn thảo trang, chuyển sang chế độ HTML và dán đoạn mã dưới đây vào lĩnh vực nội dung.
Bây giờ, bạn có thể truy cập trang mới của bạn và tận hưởng hình thức liên lạc của bạn.
Bây giờ, tôi có một giải pháp khắc phục sẽ giúp bạn hiển thị hình thức liên lạc cho Blogger trên trang tĩnh chỉ với css.
Bước 1: Thêm Contact From dưới dạng tiện ích
Giao diện truy cập blog của bạn. Nhấp vào bất kỳ liên kết Thêm một tiện ích. Thêm một cửa sổ tiện ích sẽ được hiển thị, hãy nhấp vào thêm tiện ích, và chọn thêm mẫu liên hệ.
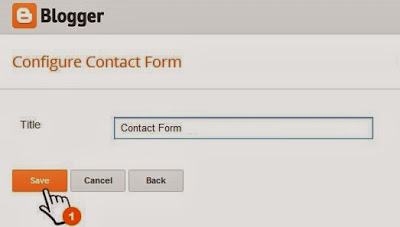
Bước 2 : Trên cửa sổ Cấu hình hệ Liên hệ Widget, bấm nút Save.
Bước 4 : Ẩn hình thức liên lạc phụ tùng
Truy cập mẫu blog của bạn, và nhấp vào Chỉnh sửa HTML. Trong trình soạn thảo HTML, tìm
]]></b:skin>Sau đó, chèn trước với mã.widget.ContactForm {display: none;}Bước 5 : Làm trang liên hệ
Truy cập trang, sau đó tạo ra một trang trắng với một tên có nghĩa là "Liên hệ" hoặc bất kỳ văn bản mà bạn muốn.
Bước 6 : Trong trình soạn thảo trang, chuyển sang chế độ HTML và dán đoạn mã dưới đây vào lĩnh vực nội dung.
<style type="text/css">
.widget.ContactForm {
display: block;
}
.post-footer {
display: none;
}
#blog-pager {
display: none;
}
.blog-feeds {
display: none;
}
.widget.ContactForm .title {
display: none;
}
.widget.ContactForm * {
max-width: 100%;
}
</style>- Sau đó xuất bản trang.Bây giờ, bạn có thể truy cập trang mới của bạn và tận hưởng hình thức liên lạc của bạn.
Sưu tầm Blog Nguyễn Việt Tiến.
Thứ Tư, 26 tháng 2, 2014
Hiệu ứng văn bản CSS3
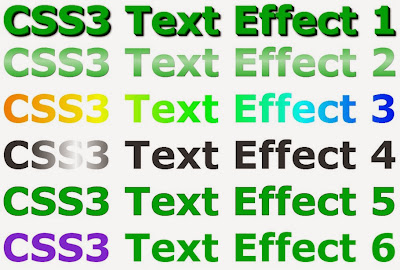
Tôi sẽ cho bạn thấy sáu hiệu ứng văn bản CSS3 tuyệt vời: hiệu ứng 3D bằng cách sử dụng văn bản-bóng, hiệu ứng với độ dốc và mặt nạ hình ảnh, hiệu ứng với quá trình chuyển đổi và background-clip, và nhiều hơn nữa. Tất cả họ chắc chắn sẽ hữu ích cho bạn, bởi vì CSS3 cho phép chúng ta đạt được một kết quả thật sự ấn tượng. Một phần của hiệu ứng mô tả hoạt động trong hầu hết các trình duyệt hỗ trợ CSS3, tuy nhiên, một vài ví dụ sẽ chỉ làm việc trong Webkit. Vì vậy, để có được những text ấn tượng hơn, tôi khuyên bạn nên xem demo của chúng tôi trong Webkit - Xem thêm tại: Đây

Bạn Thêm code Sau vào :
<div id="main">
<h1>Astonishing CSS3 text effects</h1>
<h2>1. text-shadow</h2>
<div id="eff1">CSS3 Text Effect 1</div>
<h2>2. -webkit-mask-image</h2>
<div id="eff2">CSS3 Text Effect 2</div>
<h2>3. -webkit-background-clip</h2>
<div id="eff3">CSS3 Text Effect 3</div>
<h2>4. -webkit-background-clip with fixed background-size</h2>
<div id="eff4">CSS3 Text Effect 4</div>
<h2>5. -webkit-text-stroke</h2>
<div id="eff5">CSS3 Text Effect 5</div>
<h2>6. rotateY</h2>
<div id="eff6"><p>CSS3</p> Text Effect 6</div>
</div>Hiệu ứng 1 :
- Văn bản CSS3 3D với text-shadow Ai có thể biết rằng việc sử dụng một 'text-shadow' phong cách truyền thống cho những cơ hội như vậy. Trong CSS3, tài sản text-shadow áp dụng bóng tối để văn bản. Bạn chỉ định bóng ngang, bóng thẳng đứng, khoảng cách mờ, và màu sắc của bóng :
#eff1 {
color: #00b506;
text-shadow:
0px 0px 0 rgb(-28,153,-22),
1px 1px 0 rgb(-55,126,-49),
2px 2px 0 rgb(-83,98,-77),
3px 3px 0 rgb(-111,70,-105),
4px 4px 0 rgb(-139,42,-133),
5px 5px 0 rgb(-166,15,-160),
6px 6px 0 rgb(-194,-13,-188),
7px 7px 0 rgb(-222,-41,-216),
8px 8px 7px rgba(0,0,0,0.75),
8px 8px 1px rgba(0,0,0,0.5),
0px 0px 7px rgba(0,0,0,.2);
}Hiệu ứng 2 : CSS3 dốc văn bản với-webkit-mặt nạ hình ảnh
- Hiệu ứng này sử dụng mặt nạ CSS3 (-webkit-mask-ảnh).
#eff2 {
color: #00b506;
text-shadow: 1px 1px 1px #000000;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.3)), to(rgba(0,0,0,1)));
}Hiệu ứng 3 : CSS3 cầu vồng
#eff3 {
background-image: -webkit-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -moz-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -ms-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -o-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: linear-gradient(to right, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}Hiệu ứng 4 : CSS3 sáng văn bản với quá trình chuyển đổi
#eff4 {
background: #00b506 -webkit-gradient(linear, left top, right top, from(#00b506), to(#00b506), color-stop(0.5, #ffffff)) 0 0 no-repeat;
color: rgba(255, 255, 255, 0.1);
font-size: 120px;
font-weight: bold;
position: relative;
-webkit-animation: shine 2s infinite;
-webkit-background-clip: text;
-webkit-background-size: 300px;
}
@-webkit-keyframes shine {
0% {
background-position: top left;
}
100% {
background-position: top right;
}
}Hiệu ứng 5 : CSS3 viền bên ngoài văn bản với vuốt chữ
#eff5 {color: #00b506;-webkit-text-stroke: 1px #000;}Hiệu ứng 6 : CSS3 3D lật văn bản với chuyển đổi xoay Y
#eff6 {color: #00b506;}
#eff6 p {color: #8A2BE2;cursor: pointer; display: inline-block;
-webkit-transition: .5s;
-moz-transition: .5s;
-o-transition: .5s;
transition: .5s;
}
#eff6 p:hover {
-webkit-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-0-transform: rotateY(-180deg);
transform: rotateY(-180deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2)
}Chúc Bạn Thành Công
Hướng dẫn chèn fanpage Facebook vào website
Một trong những công cụ mà Facebook cung cấp là “Like Box”. Like Box như một trang Facebook thu nhỏ. Trong đó thể hiện Fans Page và những bài đăng trên trang Facebook riêng của bạn. Khi chèn Like Box vào Blog, bạn bè của bạn có thể xem nhanh nội dung trang Facebook của bạn và họ có thể kết nối để chia sẻ với bạn thông qua nút “Like” (thích) ngay phía trên hộp thoại.
Để tạo nút Like Box cho Blog, trước tiên bạn cần có một tài khoản trên Facebook và bạn cần tạo trang Facebook riêng .
Sau khi đã có tài khoản và trang Facebook riêng, bạn vào trang :
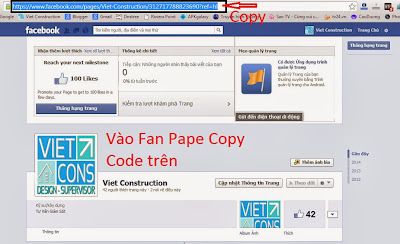
Bước 1 : Vào Face --> Quản lý trang ( có hình bánh xe) --> Vào chọn trang --> Copy code Fanpaper của bạn.
- Chú ý : nếu chưa có trang Fanpaper bạn phải tạo nhé.
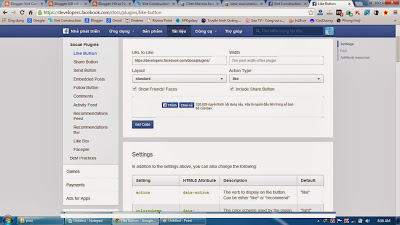
Bước 2 : Vào https://developers.facebook.com làm theo hình hướng dẫn.
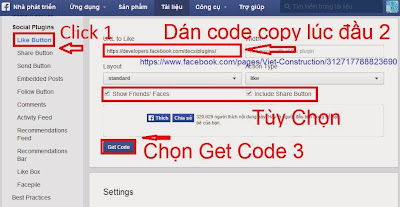
Bước 3 : Khi Click vào trang tài liệu sẽ ra được bản sau --> Chọn Like Box
Bước 4 : Chọn Like Box --> Dán code copy từ bước 1 vào --> Tùy chọn (Show Friend Face theo ý bạn) --> Chọn Get Code theo hình hướng dẫn.
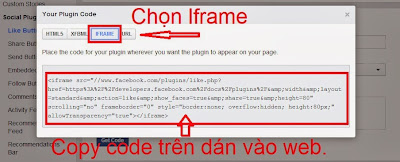
Bước 5 : Chọn Iframe vào copy code dưới dán vào Blogs , Web của bạn nhé.
Chúc bạn thành công.
Mặt tiền xoay nghiêng một chút… tránh nắng
Kích thước đất không rộng rãi khiến gia chủ và kiến trúc sư đồng lòng làm một ngôi nhà đơn giản, tránh cảm giác ngăn chia chật chội và cố gắng thoát khỏi cái nhìn về nhà ống quen thuộc lâu nay.
Một trệt hai lầu và sân thượng, nhưng sau khi xử lý lệch tầng, đôn nền bếp cao lên so với chỗ để xe và thêm vào một tầng lửng làm chỗ cho người giúp việc, diện tích sử dụng được tăng lên đáng kể cùng với khoảng thông tầng “ăn theo” khu vực cầu thang khá thoáng đãng.
Giải pháp xoay nghiêng một chút ở mảng tường mặt tiền để giảm nắng Tây gay gắt, lại xoay một chút nữa ở mảng giếng trời để tận dụng diện tích cho khu vệ sinh khiến cho nội thất thành ra rộng hơn nhờ cảm giác kéo giãn thị giác của đường chéo.
Đưa phòng khách và sinh hoạt lên lầu giúp giải được bài toán tìm chỗ để xe cho tầng trệt, đồng thời có thêm một không gian cho gia đình quây quần và em bé chơi đùa rộng rãi. Được tạo dựng bởi những người trẻ – cả chủ nhân lẫn người thiết kế – ngôi nhà có được sắc thái năng động và hiện đại qua cách xử lý hình khối mạnh, đơn giản và những màu sắc tươi sáng, gần gũi thiên nhiên.
Mặt cắt – Nhà xoay nghiêng mặt tiền tránh nắng
Mặt bằng tầng 2 – Nhà xoay nghiêng mặt tiền tránh nắng
Mặt bằng tầng 3 – Nhà xoay nghiêng mặt tiền tránh nắng
Mặt bằng sân thượng – Nhà xoay nghiêng mặt tiền tránh nắng
Mặt bằng tầng 1 – Nhà xoay nghiêng mặt tiền tránh nắng
Công Ty Wedo
Kiêng kỵ đúng và đủ khi xây nhà
Trước tiên cần xác định rõ về vấn đề thời điểm và kiêng kỵ trong xây nhà. Nhiều gia chủ xem ngày giờ dày đặc mọi công đoạn khi làm nhà, thực ra là không cần thiết. Theo các kiêng kỵ của dân gian và tư liệu phong thuỷ chính thống thì chỉ cần xem xét ngày giờ khởi công và nhập trạch (đầu và cuối) là đủ. Phần còn lại hãy để nhà thầu, đội thợ tuỳ cơ ứng biến, miễn sao hợp với tiến độ đề ra, thuận thời tiết khí hậu, đảm bảo kỹ thuật. Chứ nếu vì ngày giờ tốt mà đúc bêtông lúc nửa đêm, đào móng hôm trời mưa hoặc lợp mái ngày sấm chớp thì không hợp lý, thiếu khoa học, vi phạm an toàn lao động nữa.
Tiếp theo là vấn đề hoàn thiện mức nào thì dọn vào ở, và nếu nhà chưa xong phần nội thất thì có phải là phạm phong thuỷ chăng? Lần ngược lại lịch sử văn hoá ăn ở truyền thống của dân tộc ta sẽ thấy ngôi nhà thời xưa hầu như không tách phần thô và phần hoàn thiện. Nhà bằng khung gỗ là chính, có bổ sung thêm gạch, đá hay ngói… nói chung là các chất liệu tự nhiên và thô mộc, nên hầu như khi cất nóc (lợp mái) xong là nhà đã xong, có thể dọn đồ vào ở, và giữa các ngôi nhà cùng một địa phương nói chung không có sự khác biệt đồ đạc gì nhiều (trừ nhà thuộc dạng dinh thự cầu kỳ hay cung điện vua chúa). Thời nay, tuỳ tiện nghi đa dạng nhưng tính thuần nhất về không gian và vật liệu không như thuở trước, nhà làm xong mà thiếu đồ đạc, thiết bị thì sẽ khó sinh hoạt thoải mái. Do vậy đa phần gia chủ đều muốn làm cho bằng hết các chuyện lớn nhỏ rồi mới vào ở. Nhưng cho dù nhà thiết kế và nhà thầu có chăm chút đến đâu thì ngôi nhà cuối cùng vẫn phải bàn giao cho gia chủ, và từ đây bắt đầu một tiến trình mới có liên quan chặt chẽ đến cuộc sống của người cư ngụ. “Của bền tại người”, nhà ở có an lành và hài hoà phong thuỷ hay không là nhờ vào thực tế sử dụng của gia chủ. Do vậy, hoàn thiện nhà ở nên lưu tâm hai chữ: nhẫn và khiêm.
Nhẫn là sự nhẫn nhịn, không hơn đua tranh giành với láng giềng và môi trường chung quanh, biết bền bỉ tạo dựng nơi ăn chốn ở hài hoà, không nóng vội. Kinh nghiệm về nhẫn có khá nhiều, ví dụ như làm xong nhà chưa nên vào ở ngay (vì vật liệu đang còn mới, có một số chất độc phải một thời gian sau mới bay hết), hoặc chọn tranh ảnh và vật dụng không nên theo lối lấp đầy cho xong. Cần kiên trì chọn lựa những vật dụng phù hợp với không gian sống của mình, nên đòi hỏi thời gian “chung sống” đủ lâu thì mới vỡ lẽ ra nhiều điều mà ngay cả thiết kế nội thất rất chi tiết cũng không thể lường hết được.
Còn chữ khiêm thể hiện qua sự nhún nhường, tránh phô trương hình thức mà tập trung cho nội dung của góc sống riêng mình, không chịu sự chi phối của bên ngoài mà cũng không đối nghịch với ngoại cảnh. Ta có thể thấy ngôi nhà truyền thống của cha ông ít đặt nặng đến vấn đề “mặt tiền” như hiện nay mà chủ trương hài hoà thiên nhiên, đồng bộ với cảnh quan của cả cộng đồng chung quanh. Đây là điều mà chúng ta cần suy nghĩ bởi hiện nay đang còn rất nhiều gia chủ muốn phô trương mặt tiền, chạy theo hình thức bên ngoài mà thiếu quan tâm đến các giá trị cộng đồng, xâm hại vào cảnh quan chung.
Về mua sắm đồ nội thất, phong thuỷ xác định nên tránh chi phí tốn kém vào những vật dụng trang trí đắt tiền nhưng bố trí thiếu phù hợp, cụ thể như một vài vấn đề thường gặp sau:
– Treo gương không đúng cách: gương (kính thuỷ) hướng vào giường ngủ, vào bàn làm việc, vào các không gian riêng tư trong khi mục đích chính của gương là để phản chiếu xung sát, nhà ở không phải là tiệm vàng hay tiệm hớt tóc.
– Dùng tranh, ảnh, tượng không phù hợp: quá nhiều kích cỡ, chủ đề lộn xộn, không phân biệt chính phụ, nội dung tranh ảnh gây tác động tâm lý xấu.
– Vật dụng thiếu tương thích: vật dụng có thể đắt tiền nhưng lại không phù hợp như đặt quá nhiều máy móc thiết bị trong không gian ngủ, để xe cộ lẫn vào nơi sinh hoạt.
– Dùng đèn sai lệch: đèn là nguồn năng lượng dương cho ban đêm, nếu không đủ sáng hoặc ngược lại, thừa sáng, sẽ ảnh hưởng đến thị giác và tâm lý người cư ngụ. Một số nhà ở thiết kế đèn theo phong cách quán xá hoặc gallery, không phù hợp với sinh hoạt hàng ngày.
Tóm lại, biết kiêng kỵ đúng và đủ, không thái quá trong làm nhà cũng giống như biết phòng bệnh, sinh hoạt, ăn uống điều độ. Khi hiểu rõ nhu cầu bản thân và gia đình thì không phải lo ngại trước các truyền tụng thiếu cơ sở, tự chọn lựa được cách thức làm nhà hợp với bản thân và gia đình.
Sưu Tầm
Đăng ký:
Nhận xét (Atom)