Tôi sẽ cho bạn thấy sáu hiệu ứng văn bản CSS3 tuyệt vời: hiệu ứng 3D bằng cách sử dụng văn bản-bóng, hiệu ứng với độ dốc và mặt nạ hình ảnh, hiệu ứng với quá trình chuyển đổi và background-clip, và nhiều hơn nữa. Tất cả họ chắc chắn sẽ hữu ích cho bạn, bởi vì CSS3 cho phép chúng ta đạt được một kết quả thật sự ấn tượng. Một phần của hiệu ứng mô tả hoạt động trong hầu hết các trình duyệt hỗ trợ CSS3, tuy nhiên, một vài ví dụ sẽ chỉ làm việc trong Webkit. Vì vậy, để có được những text ấn tượng hơn, tôi khuyên bạn nên xem demo của chúng tôi trong Webkit - Xem thêm tại: Đây

Bạn Thêm code Sau vào :
<div id="main">
<h1>Astonishing CSS3 text effects</h1>
<h2>1. text-shadow</h2>
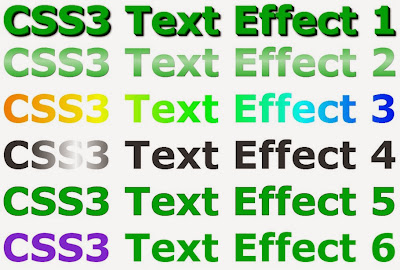
<div id="eff1">CSS3 Text Effect 1</div>
<h2>2. -webkit-mask-image</h2>
<div id="eff2">CSS3 Text Effect 2</div>
<h2>3. -webkit-background-clip</h2>
<div id="eff3">CSS3 Text Effect 3</div>
<h2>4. -webkit-background-clip with fixed background-size</h2>
<div id="eff4">CSS3 Text Effect 4</div>
<h2>5. -webkit-text-stroke</h2>
<div id="eff5">CSS3 Text Effect 5</div>
<h2>6. rotateY</h2>
<div id="eff6"><p>CSS3</p> Text Effect 6</div>
</div>Hiệu ứng 1 :
- Văn bản CSS3 3D với text-shadow Ai có thể biết rằng việc sử dụng một 'text-shadow' phong cách truyền thống cho những cơ hội như vậy. Trong CSS3, tài sản text-shadow áp dụng bóng tối để văn bản. Bạn chỉ định bóng ngang, bóng thẳng đứng, khoảng cách mờ, và màu sắc của bóng :
#eff1 {
color: #00b506;
text-shadow:
0px 0px 0 rgb(-28,153,-22),
1px 1px 0 rgb(-55,126,-49),
2px 2px 0 rgb(-83,98,-77),
3px 3px 0 rgb(-111,70,-105),
4px 4px 0 rgb(-139,42,-133),
5px 5px 0 rgb(-166,15,-160),
6px 6px 0 rgb(-194,-13,-188),
7px 7px 0 rgb(-222,-41,-216),
8px 8px 7px rgba(0,0,0,0.75),
8px 8px 1px rgba(0,0,0,0.5),
0px 0px 7px rgba(0,0,0,.2);
}Hiệu ứng 2 : CSS3 dốc văn bản với-webkit-mặt nạ hình ảnh
- Hiệu ứng này sử dụng mặt nạ CSS3 (-webkit-mask-ảnh).
#eff2 {
color: #00b506;
text-shadow: 1px 1px 1px #000000;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.3)), to(rgba(0,0,0,1)));
}Hiệu ứng 3 : CSS3 cầu vồng
#eff3 {
background-image: -webkit-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -moz-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -ms-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -o-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: linear-gradient(to right, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}Hiệu ứng 4 : CSS3 sáng văn bản với quá trình chuyển đổi
#eff4 {
background: #00b506 -webkit-gradient(linear, left top, right top, from(#00b506), to(#00b506), color-stop(0.5, #ffffff)) 0 0 no-repeat;
color: rgba(255, 255, 255, 0.1);
font-size: 120px;
font-weight: bold;
position: relative;
-webkit-animation: shine 2s infinite;
-webkit-background-clip: text;
-webkit-background-size: 300px;
}
@-webkit-keyframes shine {
0% {
background-position: top left;
}
100% {
background-position: top right;
}
}Hiệu ứng 5 : CSS3 viền bên ngoài văn bản với vuốt chữ
#eff5 {color: #00b506;-webkit-text-stroke: 1px #000;}Hiệu ứng 6 : CSS3 3D lật văn bản với chuyển đổi xoay Y
#eff6 {color: #00b506;}
#eff6 p {color: #8A2BE2;cursor: pointer; display: inline-block;
-webkit-transition: .5s;
-moz-transition: .5s;
-o-transition: .5s;
transition: .5s;
}
#eff6 p:hover {
-webkit-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-0-transform: rotateY(-180deg);
transform: rotateY(-180deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2)
}Chúc Bạn Thành Công
Không có nhận xét nào:
Đăng nhận xét