
Lợi thế của jQuery là gì? Vâng, câu hỏi đúng. Một lợi thế lớn của jQuery CSS hơn là nó cho phép bạn đặt bất kỳ hình thức liên lạc mà bạn muốn. Và tip này là cơ sở cho tương lai của tôi về Tùy chỉnh các hình thức liên lạc cho Blogger.
Bước 1: Thêm jQuery và phụ tùng Liên hệ
- Hãy nhớ rằng, nếu bạn đã thêm jQuery trước, và bây giờ, bạn thêm một lần nữa, blog của bạn sẽ bị phá vỡ với lỗi javascript, vì vậy hãy kiểm tra và làm theo chính xác những gì tôi đã viết trong các liên kết ở trên.
- Tiếp theo, xin vui lòng đọc Blog bài của tôi để biết làm thế nào để Thêm Liên Widget vào blog của bạn.
Bước 2: Thêm CSS và Javascript
- Vui lòng truy cập bảng điều khiển blog của bạn, chọn mẫu, sau đó bấm vào nút Edit HTML. Bây giờ, sao chép và dán mã dưới đây vào trước ]]> </ b: skin>
.ContactForm {
display: none;
}
.blogger-items-contact .ContactForm {
display: block;
}
.widget.ContactForm .title {
display: none;
}
.widget.ContactForm * {
max-width: 100%;
}Tiếp theo, hãy chép và dán mã dưới đây trước thẻ </ body>:<script type='text/javascript'>
//<![CDATA[
$('.ContactForm').appendTo('.blogger-items-contact');
//]]>
</script>Bây giờ, bạn có thể nhấn Save mẫu. Bước 3: Thêm đoạn code ngắn
Bây giờ, bạn có thể đặt dưới shortcode ở bất cứ nơi đâu bạn muốn hiển thị hình thức liên lạc:
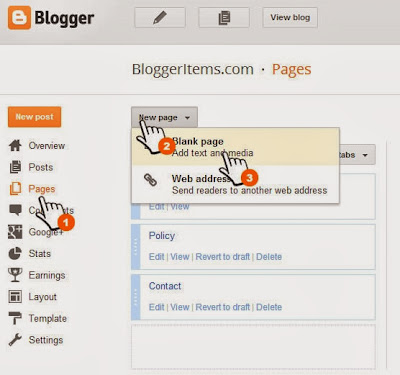
<div class="blogger-items-contact"></div>Ví dụ này, tôi sẽ tạo ra một trang tĩnh. Bây giờ, chọn menu Trang trên bảng điều khiển blog của bạn, và nhấp vào trang mới và chọn Blank.
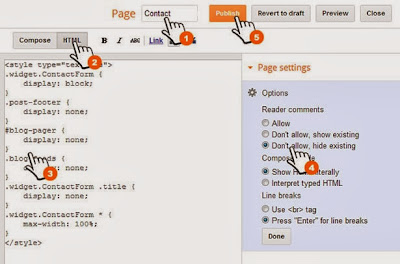
Chuyển sang chế độ HTML và dán đoạn mã trên vào đó. Sau đó bấm Publish.

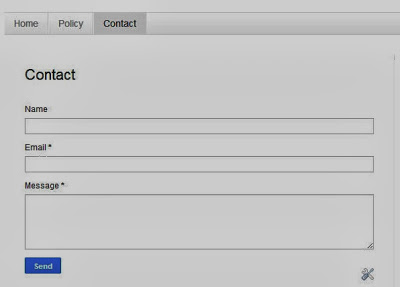
Bây giờ, bạn có thể truy cập trang mới của bạn và tận hưởng hình thức liên lạc của bạn.

Nguyễn Việt Tiến Blog.
Không có nhận xét nào:
Đăng nhận xét