Bây giờ, tôi có một giải pháp khắc phục sẽ giúp bạn hiển thị hình thức liên lạc cho Blogger trên trang tĩnh chỉ với css.
Bước 1: Thêm Contact From dưới dạng tiện ích
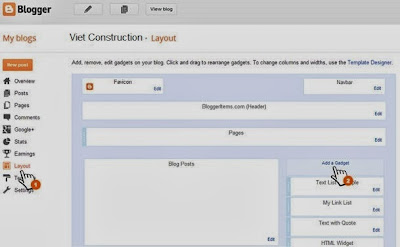
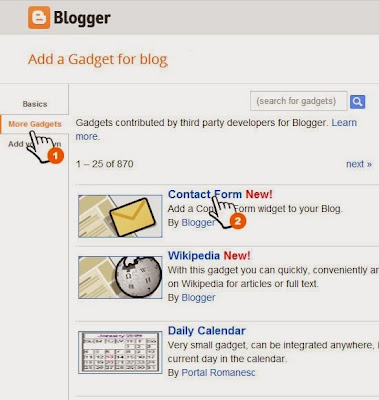
Giao diện truy cập blog của bạn. Nhấp vào bất kỳ liên kết Thêm một tiện ích. Thêm một cửa sổ tiện ích sẽ được hiển thị, hãy nhấp vào thêm tiện ích, và chọn thêm mẫu liên hệ.
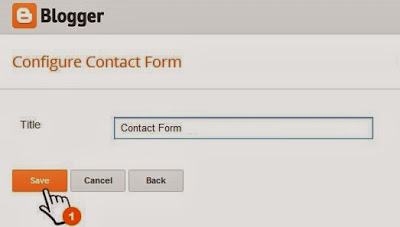
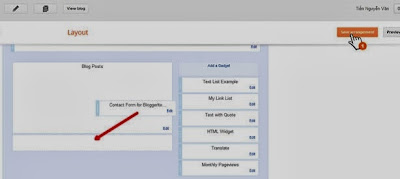
Bước 2 : Trên cửa sổ Cấu hình hệ Liên hệ Widget, bấm nút Save.
Bước 4 : Ẩn hình thức liên lạc phụ tùng
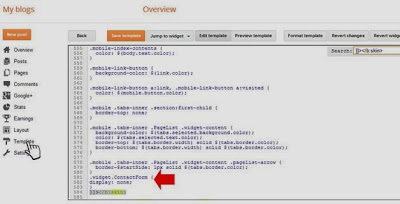
Truy cập mẫu blog của bạn, và nhấp vào Chỉnh sửa HTML. Trong trình soạn thảo HTML, tìm
]]></b:skin>Sau đó, chèn trước với mã.widget.ContactForm {display: none;}Bước 5 : Làm trang liên hệ
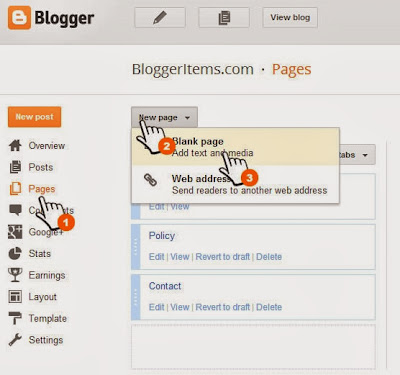
Truy cập trang, sau đó tạo ra một trang trắng với một tên có nghĩa là "Liên hệ" hoặc bất kỳ văn bản mà bạn muốn.
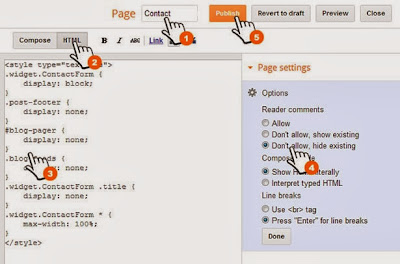
Bước 6 : Trong trình soạn thảo trang, chuyển sang chế độ HTML và dán đoạn mã dưới đây vào lĩnh vực nội dung.
<style type="text/css">
.widget.ContactForm {
display: block;
}
.post-footer {
display: none;
}
#blog-pager {
display: none;
}
.blog-feeds {
display: none;
}
.widget.ContactForm .title {
display: none;
}
.widget.ContactForm * {
max-width: 100%;
}
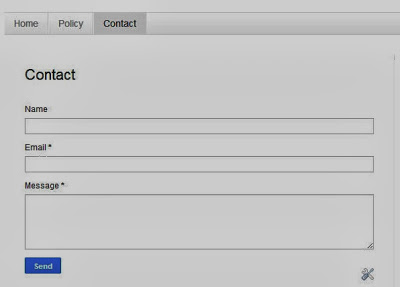
</style>- Sau đó xuất bản trang.Bây giờ, bạn có thể truy cập trang mới của bạn và tận hưởng hình thức liên lạc của bạn.
Sưu tầm Blog Nguyễn Việt Tiến.









Không có nhận xét nào:
Đăng nhận xét